
ウェブサイトにinstagramをサクッと表示させるならSnapWidgetが便利
そろそろ来そうだな〜と思っていたウェブサイトへのinstagram表示のご要望がやってきた。ちょいと調べてみたら簡単に埋め込み出来るウェブサービスを発見!
InstagramやTwitterをカスタマイズして埋め込めるSnapWidget
見つけたウェブサービスはSnapWidgetというサービス。InstagramだけじゃなくてTwitterもカスタマイズしてウェブサイトに埋め込みが可能のようだ。

埋め込み方式は無料と有料でいくつか有るのだが、今回のご依頼はInstagramの特定のハッシュタグ(#)が付いた画像をギャラリー形式でずらずらと表示させたいという内容。調べてみたら無料プランで可能だった。
早速サインアップしてログインし、InstagramのFREE・GRIDから「CREATE YOUR FREE WIDGET」へ。

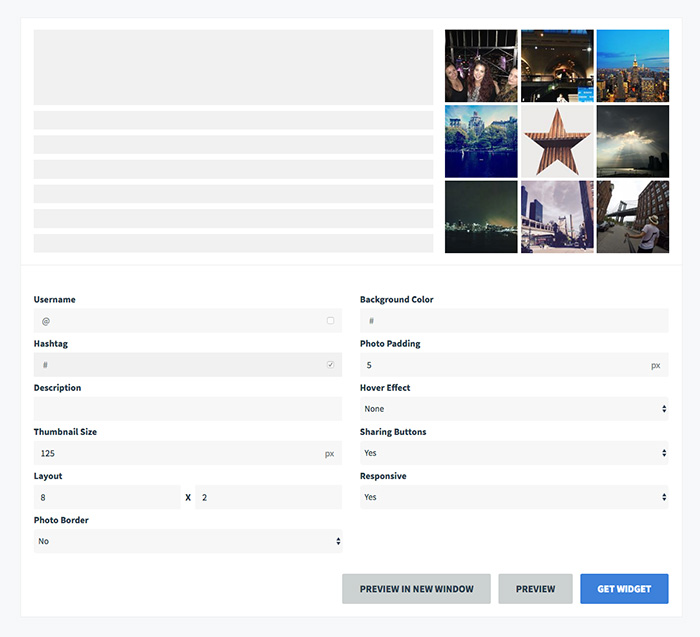
ウィジェットを作り画面はこんな感じ。最近の海外のウェブサービスはほんと見やすいので英語だが直感的に分かるので助かりますな。特定のハッシュタグで画像出力したい場合は「Hashtag」に入れればOK。カンマで区切ったが複数表示もいけました。
設定が終わったら「GET WIDGET」を押すとjsとiframeのコードが表示されるので、あとはそれをウェブサイトにコピペするだけ。

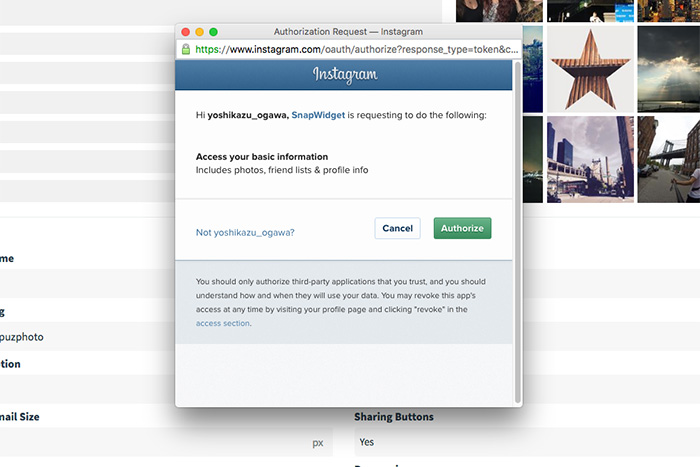
1点、コード取得時に自分のInstagramのアカウントの認証が必要。既にブラウザでInstagramにログインしてたらAuthorizeを押せばOK。未ログインだったらアカウント入力画面にいくと思われる。

出た!
なにこれほんと超簡単(笑)InstagramのAPIから画像を取ってこようと思ったら結構難しそうだったのだが、こんなに簡単に出来るとは。SnapWidgetさまさまですな。

ただ、画像をクリックした際の画像表示はInstagramに飛ばずにSnapWidgetのページに飛んで広告で写真が汚されるのが難点。もしかしたら有料版なら取れるのかもしれない。
もし広告が嫌いならWordPressを使ってウェブサイト作るならInstagram Feedっていうプラグインを使った方がよいかも。ちょろっと試したが、このプラグインはInstagramに飛ぶように出来ているし、有料版ならモーダルウィンドウで表示されるカスタマイズ可能。
ただ、ハッシュタグでの表示は有料版(年5,000円位)じゃないと出来なかったので今回は断念して広告の部分は妥協する事になった。
まあ気にしないならさくっとInstagramが埋め込めるしかなり便利なウェブサービス!API使うのめんどい・・・って人は是非お試しあれ。
SPONCERD
























コメントはまだありません