
スマホサイト作る時のパーツのネタが色々載ってるUI図鑑本
最近はもうウェブサイト作る時は大体スマホサイトも作ってるのですが(たまに何故か根拠も無くPCだけでいいっていう古い人もいますが)そんなスマホサイト作る時のパーツのネタになる本をご紹介。
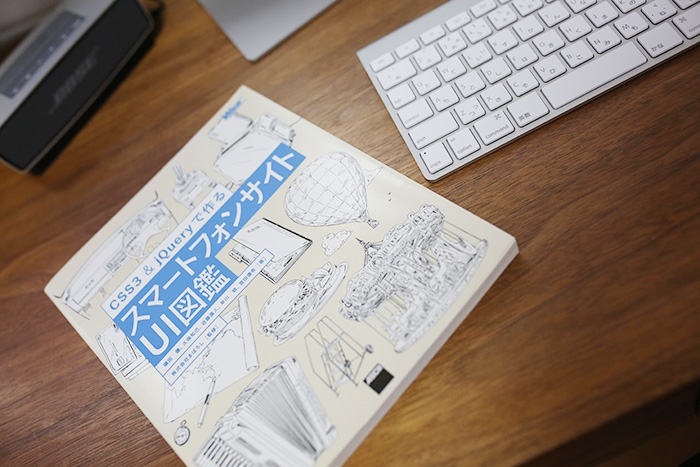
CSS3&jQueryで作る スマートフォンサイトUI図鑑
その本は株式会社まぼろしさんが監修している本で「CSS3&jQueryで作る スマートフォンサイトUI図鑑」という本。2015年の始めに出たのでまだまだ使えるネタが掲載されています。
最初この本を明文堂でパッと見た時は「UI図鑑か、図鑑ならいらないな」とスルーしたのですが、その後また本屋で見かける事があってたまたま開いてみたらなんとスマホのUIの図鑑だけじゃなくてちゃんと作り方も載ってました(笑)いや図鑑ていうからいろんなスマホサイトのパーツの紹介だけかと思い込んでましたよ。

作り方もちゃんと載ってるならこんなに便利な本は無いと思い即買いしました。目次はこんな感じでスマホのパーツ毎に見やすく載っていて凄い便利。これはほんと探しやすいし "あぁ今回はこのパーツ使ってみよっかな" なんていうインスピレーションが起きやすいです。

各パーツ毎にはこんな感じでしっかりコードと作り方が書いてあります。フルカラーで説明も分かりやすいのでかなりオススメ。スマホサイトを作る際には大体毎回手元に置いて見ています。
毎回同じようなスマホサイトをコードコピペで作ってて代わり映えしないなぁ・・・とか結構有りがちだと思うので、そういう方はこのスマホUI図鑑を手元に置いておいては如何でしょうか。結構ネタが増えていいと思います。
SPONCERD

























コメントはまだありません