
自分のサイトにWebフォントを擬似的に適用出来るシミュレータ、WebFontTryoutが面白い
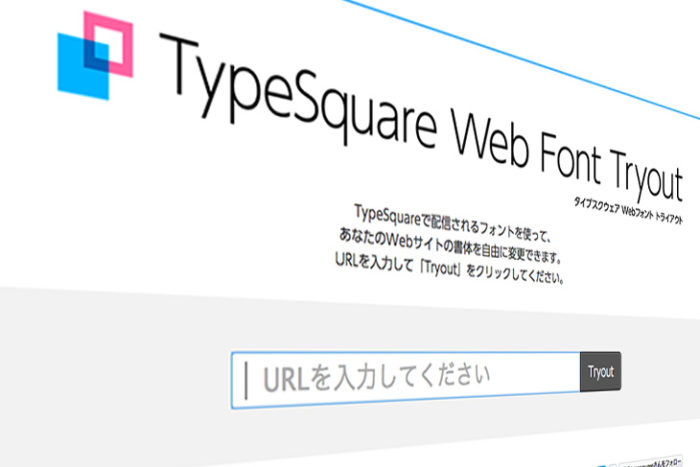
昨日に続きWebフォントネタ。ちょっと前に見つけたんですが、TypeSquare(ヒラギノやリュウミンのモリサワが運営しているWebフォントサービス)にWebFontTryoutっていう自分のサイトのURLを打ち込んで疑似的に好きなWebフォントが適用出来るっていうすごい面白いWebフォントシミュレータが有るんですよ。
Webフォント導入前に自分のサイトがどんな感じになるか試せる画期的なシミュレータ
とりあえず百聞は一見にしかず、以下URLから該当のサイトへ飛んで自分のサイトで試してみてください。
これ使った時にほんと凄い・・・って思いました。クライアントにWebフォントを提案する時にもすごい役立ちますよね「これからは見出しを画像にしなくてもいいんです!SEO的に最高です!ほら、IEでもこんなに奇麗で見やすいでしょ」って。まあ、見出しを画像にしなくて楽ちん出来るのは僕ら制作側ですけどもね(笑)。

僕のサイトはこんな感じになりました。見出しは「新丸ゴDB」、テキストは「くもやじ」。くもやじはネタですが、見出しに丸ゴの太いのはなかなか有りですね。
SEOの事を考えるとテキスト系は今後極力画像を使わないようにしたいのでこのWebフォントしミューレータは見っけもんでした。(にしてもWebフォントの月額費、もうちょい安くならんもんですかね・・・)
SPONCERD
























コメントはまだありません