
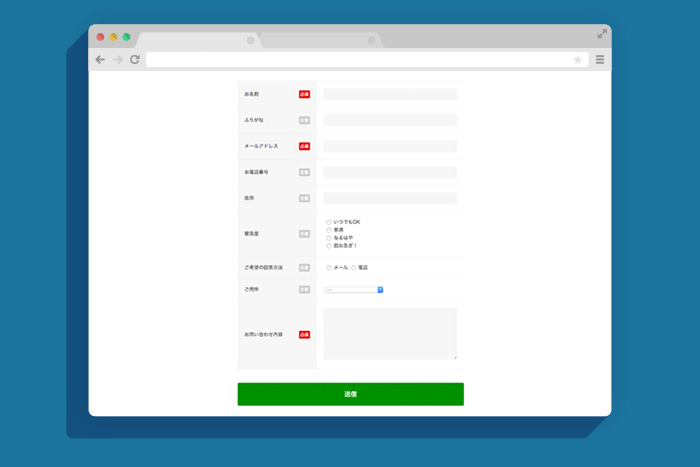
ContactForm7にコピペで使えるシンプルなフォームテンプレート
WordPressで作ったサイトにContactForm7でお問い合わせフォームを導入した際に最近よく使っているフォームのデザインを置いておきます!良かったらご自由にお使いくださいませ。
目次
ContactForm7にコピペで使えるシンプルなフォームテンプレート
フォームはPC・スマホに対応したレスポンシブで作っております。各種項目は適当に付けたやつも有るのでそこはご自由に編集してくださいませ。
なお、無償配布品につき表示・動作は保証しておりませんので、使用時に発生する不具合・トラブルはすべて自己責任でお願いいたします。
フォームのコード

そのままContactForm7の設定のフォーム内にコピペでOK!メールの方の設定はお任せで。
- 必須お名前
- [text* your-name]
- 任意ふりがな
- [text your-name-kana]
- 必須メールアドレス
- [email* your-email]
- 任意お電話番号
- [text your-tel]
- 任意住所
- [text your-address]
- 任意緊急度
- [radio your-degree use_label_element "いつでもOK" "普通" "なるはや" "超お急ぎ!"]
- 任意ご希望の回答方法
- [checkbox your-youken use_label_element "メール" "電話"]
- 任意ご用件
- [select your-kenmei include_blank "取扱い商品について" "ちょっと聞いてみたい事が有る" "その他"]
- 必須お問い合わせ内容
- [textarea* your-message]
[submit "送信"]
CSS
基本的にContactForm7が出力しているclassを利用しているのでそのままcssファイルにコピペでOKだと思います。
.wpcf7 {
font-size: 14px;
}
.wpcf7 dl {
width: 100%;
margin-bottom: 20px;
}
.wpcf7 dt {
position: relative;
margin-bottom: 5px;
vertical-align: middle;
box-sizing: border-box;
}
.wpcf7 dt .label {
display: inline-block;
padding: 1px 4px 2px;
color: #fff;
font-size: 12px;
font-weight: normal;
margin-right: 10px;
border-radius: 2px;
}
.wpcf7 dt .hissu {
background-color: #e11619;
}
.wpcf7 dt .ninni {
background-color: #ccc;
}
.wpcf7 dd {
box-sizing: border-box;
}
.wpcf7 dd .wpcf7-radio .wpcf7-list-item {
display: block;
}
.wpcf7 .wpcf7-text {
width: 100%;
box-sizing: border-box;
padding: 10px;
background-color: #f7f7f7;
border: 1px solid #f7f7f7;
transition: 0.3s ease-out;
}
.wpcf7 .wpcf7-text:focus {
background-color: #fff;
border: 1px solid #fff;
border-bottom: 1px solid #dddddd;
}
.wpcf7 .wpcf7-textarea {
width: 100%;
box-sizing: border-box;
padding: 10px;
background-color: #f7f7f7;
border: 1px solid #f7f7f7;
transition: 0.3s ease-out;
}
.wpcf7 .wpcf7-textarea:focus {
background-color: #fff;
border: 1px solid #fff;
border-bottom: 1px solid #dddddd;
}
.wpcf7 .wpcf7-submit {
display: block;
width: 100%;
margin: 40px auto;
padding: 20px;
background-color: #11900A;
border: none;
text-align: center;
font-size: 20px;
color: #fff;
border-radius: 4px;
transition: 0.3s ease-out;
}
/* line 373, scss/style.scss */
.wpcf7 .wpcf7-submit:hover {
cursor: pointer;
opacity: 0.6;
}
@media screen and (min-width: 768px) {
.wpcf7 dl {
display: table;
width: 100%;
border-top: 1px solid #EFEFEF;
margin-bottom: 0;
}
.wpcf7 dl:last-of-type {
border-bottom: 1px solid #EFEFEF;
}
.wpcf7 dt {
display: table-cell;
width: 35%;
margin-bottom: 0;
background-color: #f7f7f7;
padding: 20px;
}
.wpcf7 dt .label {
position: absolute;
right: 20px;
margin-right: 0;
}
.wpcf7 dd {
display: table-cell;
width: 65%;
padding: 20px;
}
.wpcf7 .wpcf7-text {
padding: 10px;
}
}SCSS
.wpcf7{
$borderColor: #dddddd;
font-size: 14px;
dl{
width: 100%;
margin-bottom: 20px;
}
dt{
position: relative;
margin-bottom: 5px;
vertical-align: middle;
box-sizing: border-box;
.label{
display: inline-block;
padding: 1px 4px 2px;
color: #fff;
font-size: 12px;
font-weight: normal;
margin-right: 10px;
border-radius: 2px;
}
.hissu{
background-color: #e11619;
}
.ninni{
background-color: #ccc;
}
}
dd{
box-sizing: border-box;
.wpcf7-radio .wpcf7-list-item{
display: block;
}
}
.wpcf7-text{
width: 100%;
box-sizing: border-box;
padding: 10px;
background-color: #f7f7f7;
border: 1px solid #f7f7f7;
transition: 0.3s ease-out;
&:focus{
background-color: #fff;
border: 1px solid #fff;
border-bottom: 1px solid $borderColor;
}
}
.wpcf7-textarea{
width: 100%;
box-sizing: border-box;
padding: 10px;
background-color: #f7f7f7;
border: 1px solid #f7f7f7;
transition: 0.3s ease-out;
&:focus{
background-color: #fff;
border: 1px solid #fff;
border-bottom: 1px solid $borderColor;
}
}
.wpcf7-submit{
display: block;
width: 100%;
margin: 40px auto;
padding: 20px;
background-color: #11900A;
border: none;
text-align: center;
font-size: 20px;
color: #fff;
border-radius: 4px;
transition: 0.3s ease-out;
&:hover{
cursor: pointer;
opacity: 0.6;
}
}
}
@media screen and (min-width:768px){
// for PC
.wpcf7{
dl{
display: table;
width: 100%;
border-top: 1px solid $borderColor;
margin-bottom: 0;
&:last-of-type{
border-bottom: 1px solid $borderColor;
}
}
dt{
display: table-cell;
width: 35%;
margin-bottom: 0;
background-color: #f7f7f7;
padding: 20px;
.label{
position: absolute;
right: 20px;
margin-right: 0;
}
}
dd{
display: table-cell;
width: 65%;
padding: 20px;
}
.wpcf7-text{
padding: 10px;
}
}
}色とかデザインは好みが有るのであれですが「こうした方がCV上がるんじゃない?」みたいなご意見など有りましたらお気軽にどうぞ!
SPONCERD























コメントはまだありません