
WP-MembersでWordPressに会員サイトを構築する流れ
WP-MembersというWordPressに会員機能を作れるプラグインを使って会員サイトを作る機会が有ったので、参考までに流れを載せておきます!
目次
WP-Membersの特徴と導入
WP-Mbmersとは
WP-MembersはWordPressに会員機能を追加出来るプラグインです。会員登録、ログイン・ログアウトの条件分岐によるコンテンツの制限などが出来ます。
仕組みとしては、登録したユーザーはWordPressの購読者としてユーザー追加され、ユーザーは記事の閲覧と自分のプロフィールの編集が可能になります。
プラグインとしてはアップデートも行われており(放置されていない)、レイティングも4.5なのでかなり評価の高いプラグインです。
WP-Membersの導入
WORDPRESS.ORGからダウンロードしてアップするもよし、WordPressの管理画面からインストールするもよし。

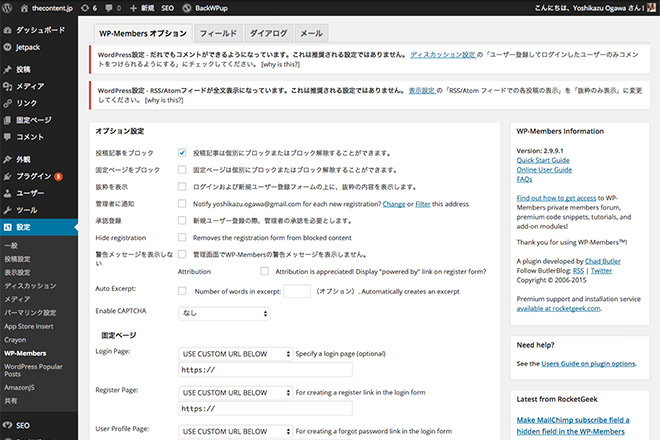
設定画面はこんな感じで最初から日本語に翻訳されています。日本語ファイルを作られたのはhijiriさんという方で、この方が書かれているWP-Membersの記事も分かりやすいです。
WP-Membersの初期設定
WP-Membersの推奨設定
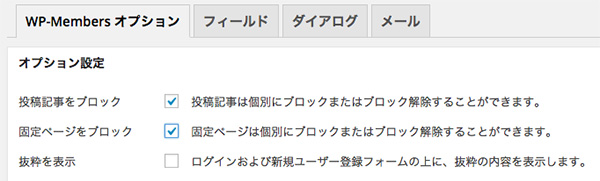
まずはWP-Membersの設定画面上部にも出ている推奨設定を行います。
1.「設定」→「ディスカッション設定」→「ユーザー登録してログインしたユーザーのみコメントをつけられるようにする」にチェック
2.「設定」→「表示設定」→「RSS/Atom フィードでの各投稿の表示」を「抜粋のみ表示」に変更。
(1)は別に未登録のユーザーがコメント付けれてもいいような気がしますけどね。(2)は抜粋にしとかないと制限コンテンツが全部RSSリーダに読まれちゃうからかな?多分。
あとはお好みで設定
デフォルトだと未ログインのユーザーは投稿が全部ブロックされる設定になっているので、投稿を選んでブロックしたい人は「投稿記事をブロック」のチェックは外しておいた方が良いですね。まあ有難い事にこの辺りの設定はきちんと日本語化されているので読めば分かりますな。
新規会員登録ページの作成

新規登録ページは固定ページを作り、下記ショートコードを書けばOK。
[wp-members page="register"]PHPファイルに埋め込みたい場合は以下のdo_shortcodeでもいけます
が、PHPで書いたら「wpmem_txt」っていう謎のテキストが出てきます・・・多分消す方法は色々有りそうですが、面倒だったので僕はショートコードでやりました。
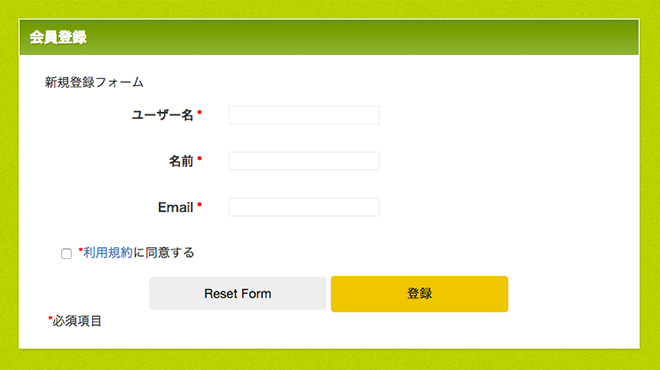
新規登録フォームの項目はWP-Membersの「フィールド」の設定から追加・変更が可能。
登録フォームの改造
デフォルトで用意されてるのはかっちょ悪いので、「USE CUSTOM URL BELOW」を選択して自分でCSSを書いた方が良さげ。サンプルCSSを置いておきます。若干微妙なとこも有りますので、適宜弄ってください・・・。
#wpmem_reg .text {
display: inline-block;
width: 30%;
box-sizing: border-box;
padding: 15px;
font-weight: bold;
text-align: right; }
#wpmem_reg .div_text {
display: inline-block;
width: 69%;
box-sizing: border-box;
padding: 15px; }
#wpmem_reg .div_text input {
border: 1px solid #eeeeee; }
#wpmem_reg .button_div {
text-align: center; }
#wpmem_reg .button_div .buttons {
display: inline-block;
width: 200px;
border: none;
padding: 10px 20px;
cursor: pointer;
border-radius: 4px; }
#wpmem_reg .button_div .buttons:nth-child(1) {
background-color: #eeeeee; }
#wpmem_reg .button_div .buttons:nth-child(2) {
background-color: #eec507; }
#wpmem_reg .button_div .buttons:hover {
opacity: 0.7; }
#wpmem_reg .req {
color: red;
padding-left: 4px; }
.wpmem_msg {
color: red;
font-weight: bold; }フォームの英語表記の変更
登録フォーム上部に出ている英語表記「New User Registration」というのはフィルターで変更可能。以下をfunction.phpに書き、$headingには好きな言葉をいれる。
add_filter( 'wpmem_register_heading', 'my_heading' );
function my_heading( $heading )
{
$heading = '新規登録フォーム';
return $heading;
}利用規約(TOS)のリンク先を変える
デフォルトだとWP-Membersの設定画面で設定したTOS用の文章だけが表示されるページが開きますが、プライバシーポリシーページへ飛ばしたかったのでリンクを変えました。リンクを変更するのは以下フィルターで。
add_filter( 'wpmem_tos_link_txt', 'my_function' );
function my_function( $text )
{
$text = '利用規約に同意する';
return $text;
}あと、利用規約(TOS)にチェック入れずに登録ボタンを押したら「TOSは必須項目です」というTOSってなんだ?的なエラーが・・・これはどこを弄ったら直せるのか分からなかったので、jQueryで力技で置換。
ログイン・ログアウトの設置
ログインフォームの設置

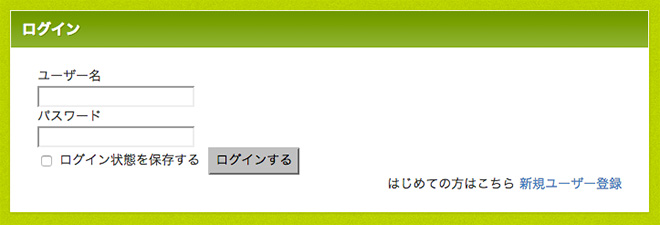
ログインフォームも新規と同様、固定ページに以下ショートコードを書けばOK。
[wp-members page="login"]ログインフォームはウィジェットでも出せるので、ウィジェットでも良いかも。ちなみにこれもdo_shortcodeでPHPで書けるのですが、こちらもwpmem_txtというのが出るので今回はショートコードで対応。
ログインフォームの上部に出る英語表記の修正
フォームの上部に「Existing Users Log In」という英表記が出るので、以下フィルターで文字を変更。ログインボタンのテキストも変更可能。
add_filter( 'wpmem_inc_login_args', 'my_login_args' );
function my_login_args( $args )
{
$args = array(
'heading' => "ログインフォーム",
'button_text' => "ログインする"
);
return $args;
}ログアウトリンクの設置
ログアウトリンクは以下のように"/?a=logout"へリンクさせるだけでログアウトします。
ログアウトログイン・非ログイン状態の条件分岐
WP-Membersは基本的にWordPressのユーザー機能を使っているので、WordPressのis_user_logged_in()関数でユーザーがログイン状態か否かを判断出来ます。
なので、ログイン・登録リンクやログアウトリンクは以下のようにifしておけば、ログイン時にはログアウトボタンが、非ログイン時には会員登録とログインリンクが表示されます。
ログアウト
会員登録
ログイン
投稿・固定ページにアクセス制限をかける

アクセス制限についてはWP-Membersオプション設定で行えます。「投稿記事をブロック」「固定ページをブロック」にそれぞれチェックを入れると全てアクセス制限が掛かります。

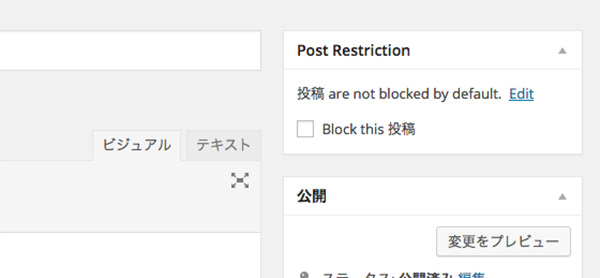
チェックを外すと、このように投稿・固定ページのサイドに個別に制限出来るチェックボックスが生成され、チェックを入れるとその記事だけに制限が掛けられます。
WP-Members 追加フィールドの情報を表示させる
WP-Membersで作った項目は以下のコードを使用。これはInvisionさんの記事を参考に致しました。

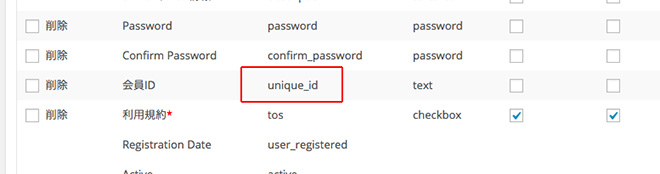
例えば「会員ID(ラベル)、unique_id(オプション名)」というのを追加した場合は以下のような具合にオプション名を指定してやれば表示出来ました。
unique_id; ?>大体こんな具合でなんとか会員サイトが出来ました!セキュリティを考えるとSSLも入れた方が良いですな。しっかし無料で会員サイトが作れるなんて、WP-Membersさまさまですね。
SPONCERD






















コメント4件
素晴らしい記事をありがとうございます。
とても丁寧で分かりやすく、導入がスムーズにいきました。
wp-membersを使用した月額課金(定期購読)などの仕組みを次は期待しております。
ペイパルなどとの連動が王道のようなのですが、英語記事ばかりで思うように進んでおりません。今後とも応援しております。
2015.04.12 2:21 Tatsuya
>Tatsuyaさん
ありがとうございます!PayPalの月額課金はネタ的に面白そうですね〜機会があれば書いてみたいです。
今回は「テレコムクレジット」というとこの決済を入れたんですが、ここは月額決済が出来ましたので今度ネタ的に書いてみます。
2015.04.12 10:42 yogawa
参考にさせてもらおうと真剣に読んでいたのですが、「ログイン・非ログイン状態の条件分岐」の項のサンプルのPHPはifブロックが無くて、機能をなしていないような気がしました。ログアウト、会員登録、ログインがただ単にリンクされて表示されるだけと思いました。
2018.09.11 17:41 ともちゃん
is_user_logged_in() で条件分岐されてるんですが、出て無いですかね?プラグインでコード表示してるんですが、もしかしたらご覧になっているブラウザで出ないとか有るのかも・・・
とりま「is_user_logged_in()」で条件分岐してもらえればOKですよ〜
2018.09.11 20:18 yogawa